You probably aren’t aware of how much responsive web design has vastly improved your internet browsing experience on both web and mobile platforms. Like most good ideas, responsive web design is just north of genius.
What exactly is it? To put it simply, a website that uses responsive web design is able to automatically adjust to any time of screen—whether it be on a desktop, mobile, or tablet. And that’s just the first of many benefits.
But why does everybody, especially business owners, need to pay attention to this?
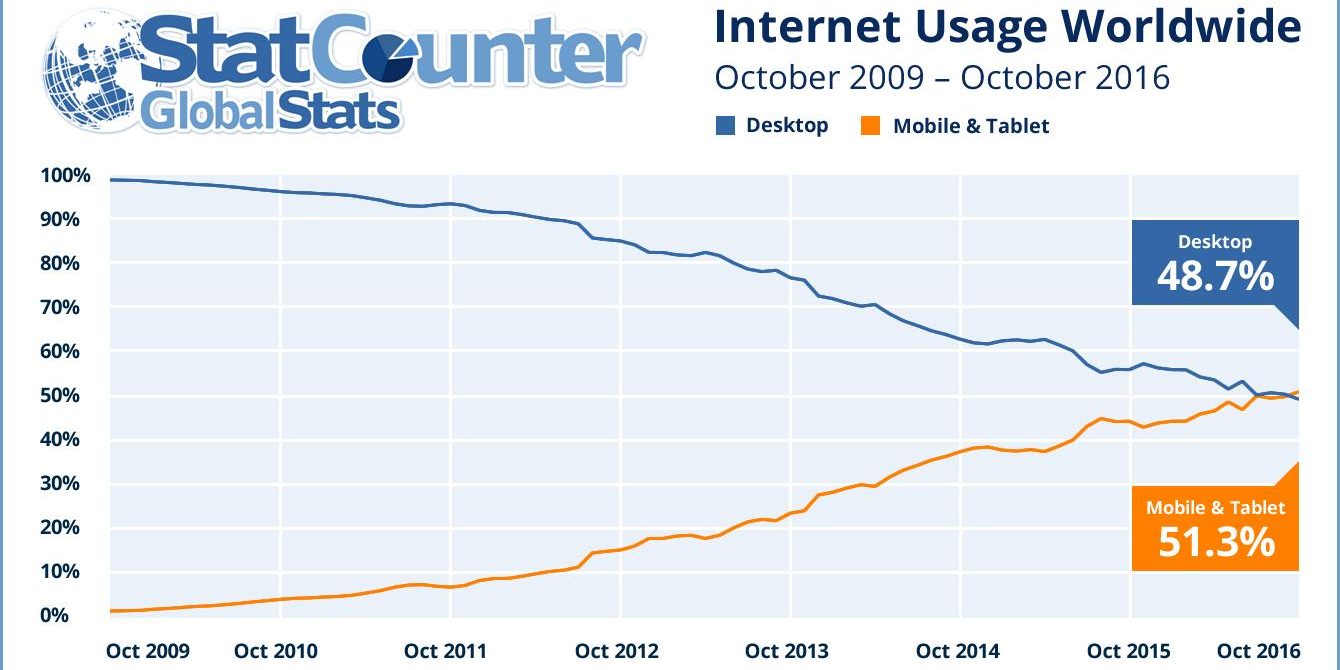
StatCounter data revealed in 2016 that mobile platforms have, for the very first time, surpassed desktop in terms of the number of users accessing which device to log on to the internet. This isn’t surprising news, either, considering all other data that points towards this growing trend.
Ofcom’s 2015 Communications Market Report, published on 6 August, reports that a third (33%) of internet users turn to their smartphones when browsing. It’s the device they use for nearly two hours daily for internet activities, and its popularity has greatly affected consumer behavior: with their phones, they can do online shopping, mobile banking, and access social media, among other things.
This is in comparison to the 30% who still prefer using laptops, and 14% who are sticking with their desktop computers.
In 2017, those figures climbed even higher. In the UK, more than four in ten (42%) internet users consider their smartphones as their primary device for online access. Those stats are set to increase even further as our society moves further toward a mobile-first index.
In layman’s terms, what these statistics are saying is simple: since smartphones are becoming more popular for online activities, why not make the user experience consistent on all devices?
In our mobile-first environment, responsive web design is no longer novelty. On the contrary, it has become an essential step in professional website development and SEO marketing strategy, regardless of industry.
If you aren’t yet on board this train, here are three reasons why you should change your mind mind right now:
Recommended By Google
Google defines responsive web design as follows:
“Responsive web design (RWD) is a setup where the server always sends the same HTML code to all devices and CSS is used to alter the rendering of the page on the device. Google’s algorithms should be able to automatically detect this setup if all Googlebot user agents are allowed to crawl the page and its assets (CSS, JavaScript, and images). Responsive design serves all devices with the same code that adjusts for screen size.”
To translate this jargon into simple English, responsive websites adapt to the pixel-width of the screen of the device which you’re using to view it from. It allows the consumers to enjoy the same level of user experience every time, regardless of the device and screen size, preserving all content essential in maintaining the user experience.
Back in November of 2016, Google announced the possibility of mobile-first indexing. It officially went live on March 26th, 2018. You see, Google has been paying attention to the statistics, and made sure to respond to the growing market shift towards mobile usage by ensuring that the user’s mobile experience will take precedent.
Another vital piece of the puzzle is the fact that Google is going to start favoring websites that are optimized for mobile devices, and factor that into their search ranking results. And with 67 percent market share, when Google talks, search marketers listen. Google even goes so far as to say that responsive web design is industry best practice.
Same Website, Different Screens
For today’s mobile-savvy consumers, websites need to be user-friendly for smartphones. This means that they should include design elements such as:
Automatic screen size adjustment for easy-to-read texts
Sufficient space for finger-tapping functions
No horizontal scrollbars
In the past, developers would have to build separate codes for their websites, one for each type of device in order to accommodate the different screen sizes. But with so many kinds of devices nowadays, it just seems inefficient to continue on this path.
With responsive web design, users get to have a more optimized and consistent browsing experience—websites could react to a user’s device with a single URL and content source, and would work well regardless of other variables.
More Manageable
SEO campaigns and professional website development become so much easier to handle with a mobile-friendly website, because you’d only have a single website to deal with. This is one key advantage that responsive design websites have over separate desktop and mobile sites. It’s also quicker and far less expensive than committing to a standalone mobile application to supplement your desktop website.
Well, sure there are advantages to having a mobile-specific SEO campaign, one of them being the ability to optimize for keywords that your audience is more likely to search while on their smartphones rather than their desktops (i. e., words like “near me,” “closest,” and “nearby”).
Nowadays, however, having a separate mobile site is no longer a requirement to be able to set up a mobile SEO strategy. Responsive design websites can accommodate mobile-specific keywords as well, rendering an entirely different SEO campaign pointless.
Who better to say what’s best for the user’s online experience than Google itself? Responsive web design being a recommended option, nay, a requirement, for optimization is definitely saying something. Pre-planning your website’s mobile presentation will result in a design that’s not only thoughtful, but satisfying.
The pros of following the shift towards responsive web design will far outweigh the cons, and will result in both a great website and a better vocabulary for your brand. That same vocabulary will prove extremely helpful for your SEO keyword strategy and mobile content approach down the line.
For business owners, there is no better time than now to finally make the move and create a responsive website for your company.